-
-
-
给博客添加一个文字抖动效果
用css实现文字抖动特效t-transform: translate(-1px, 1.5px) rotate(1.5deg) } 4% { -webkit-transform: translate(1.3px, 0px) rotate(-0.5deg) } 6% { -webkit-transform: translate(1.4px, 1.4p.- 783
- 0
-
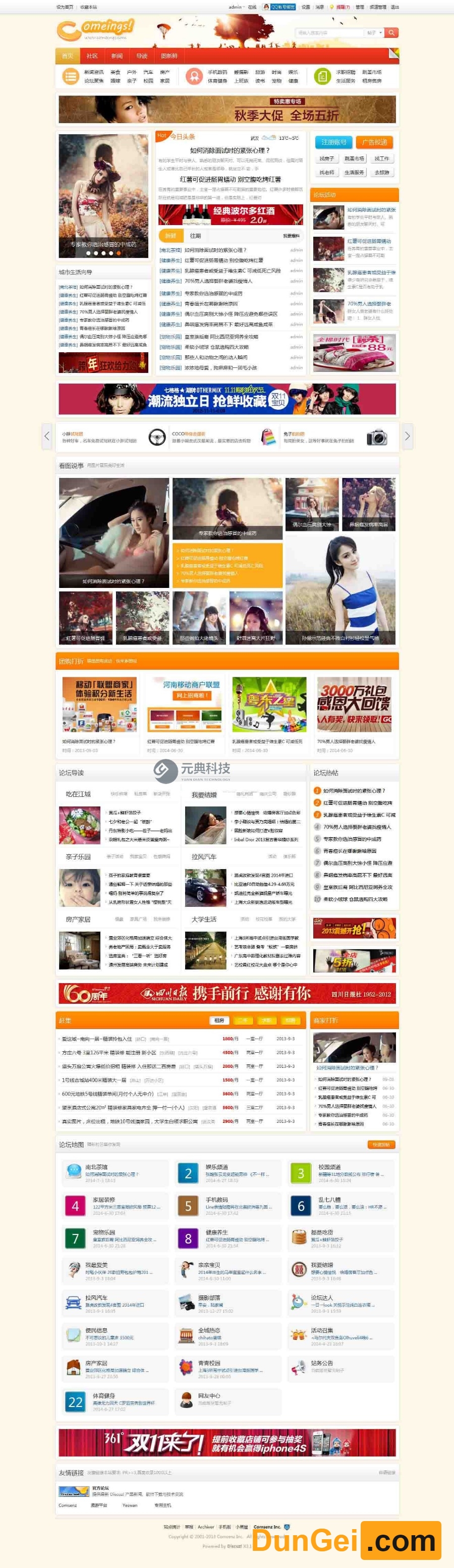
Cis_多配色城市门户 商业版V1,CSS+DIY制作的模板,带4个插件
模板采用标准CSS+DIY制作,自动调用图片缩略图;完美支持X3~3.2新增功能,模版用户体验更好;Comeing模板代码简洁,无任何冗余代码,让你的网站更轻;Comeing首创频道模块化,购买comeing模板可以有更多的首页和频.- 701
- 0
-
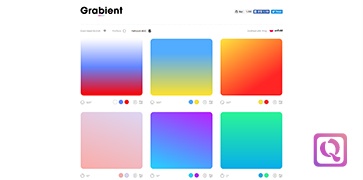
CSS代码渐变颜色生成工具-Grabient
好用的站长工具!它可以在线可视化设置渐变色并生成CSS代码,站长们可以很方便的调用,值得收藏! 传送门 https://www.grabient.com/ 方法 进入网站后,网站会推荐很多经典的渐变颜色,每个渐变色都可以.- 898
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

官方QQ群

微信公众号

站长微信
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!

![如何添加Tooltip提示框[css教程]](https://img.vlogforum.com/imgs/2020/06/5-1.jpg)

![前端指南 – HTML/CSS/Javascript[WEB前端]](https://img.vlogforum.com/imgs/2020/05/1589002581.png)