
其实很早之前久开始整理这个主题了,但是一直有其它的事情在做,所以一直拖到现在才发布出来,不过赶得巧,就当做给大家的新年礼物吧。
亮点功能
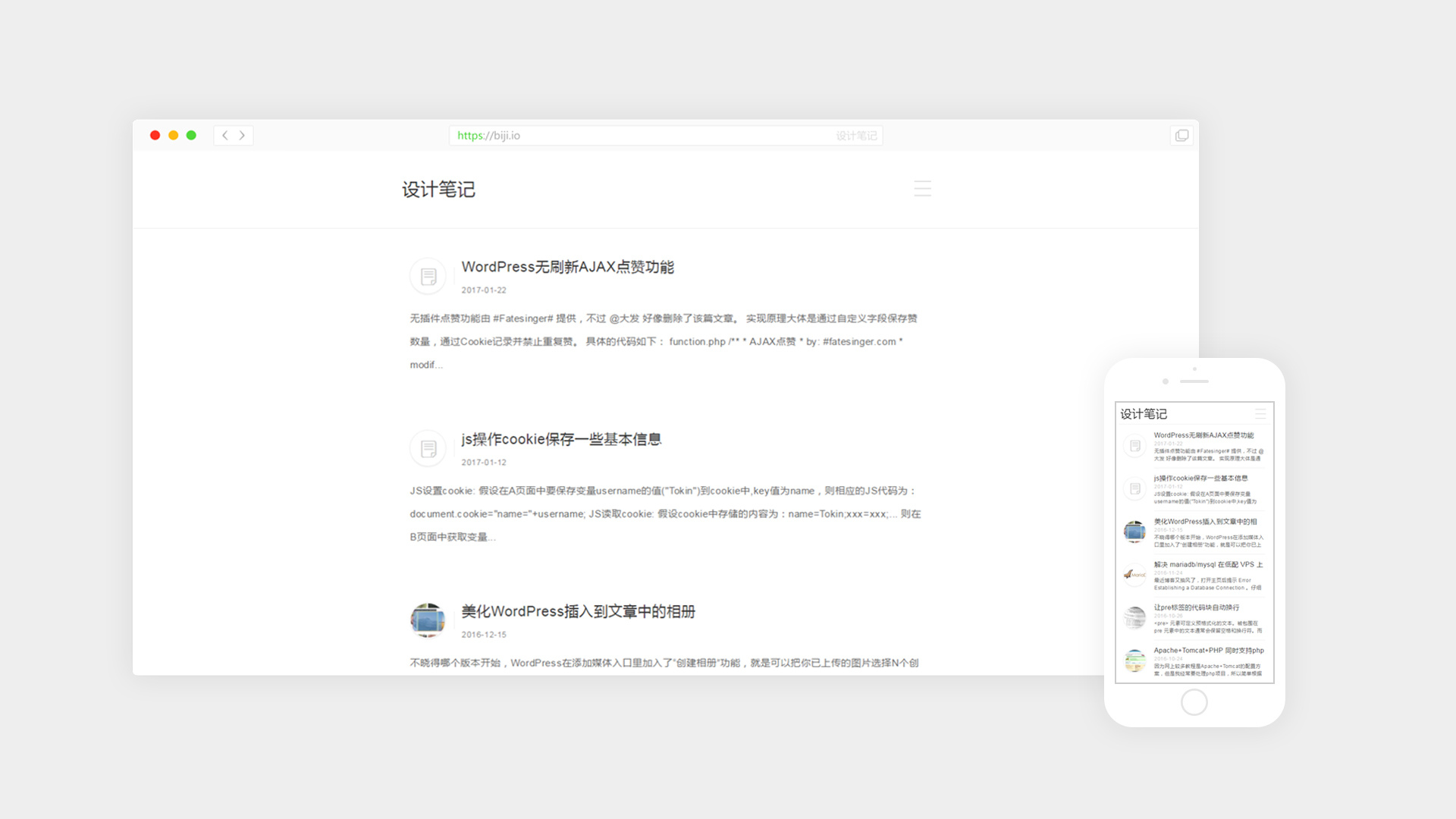
- 简洁的设计风格(最大的亮点?好吧,初衷就是简洁)
- 轻量化的安装体积(仅62.3K,文件少了,功能却不少)
- 全PJAX无刷新操作(又一买点,优化的很好了,基本不会遇到什么问题)
- 响应式的布局(嗯,我的主题全都是响应式的)
- 个性的展示区域(文章和页面下面,好像很有biger)
- 强劲的性能优化(去掉了很多冗余代码,可能感受不到,但是强迫症会看源代码)
- 读者墙,新建页面填入
【active num=72 size=70 days=730】字段自行替换“【】”为“[]”
下载主题
简单的制作了一个下载页,方便统计下载次数,也为了方便展示主题。
WordPress版:https://www.iyuren.com
妹Blog版:http://i.acg.vc/#!21 已失效
界面预览

主题声明
声明1:iDevise目前已经暂停维护,如没有出现重大Bug将不再进行后续更新和维护。
声明2:使用过程中如果遇到什么问题可以直接在此页面留言,但不保证解答全部问题。
声明3:iDevise的移植、衍生版本的主题及产品的使用问题请联系移植、修改作者,本博客不提供无偿答疑服务,请谅解。
更新历史
- 2016年2月18日更新
- 修复了php7下无法正常使用的问题[重要]
- 修复了视网膜屏幕下,icon图片模糊的问题
- 新增评论链接跳转
- 更改了手机下icon样式
- 其他细节改进 2016年2月25日更新
- 2016年2月25日更新
- 修复了php7.0.3下评论区域错误[重要]
- 移除了自带的jquery,改调用又拍云的公共库
- 公共库如果加载失败,可以ajax评论,无法pjax页面 2016年3月3日更新
- 2016年3月3日更新
- 新增返回顶部功能
- 优化了pjax方式,更方便的控制非pjax链接 2016年3月4日更新
- 2016年3月4日更新
- 新增主题更新推送[重要]
- 精简主题体积,新版压缩包仅47kb
- 道歉,由于版本控制不规范,上个版本出了一些问题,紧急推送
- 2016年3月13日更新
- 更换了文章列表翻页效果[重要]
- 修复了手机下导航菜单点击区域过小问题,且可以正常显示与隐藏了
- 新增“赏赐”功能
- 新增社交链接区域
- 优化评论区域显示效果
- 修复了裁剪图片文件太大的问题
- 评论者链接已经过base64处理,外链跳转方式更安全
- 优化了loading动画显示效果
- 2016年4月2日更新
- CSS细节优化
- 新增评论楼层显示
- 新增代码高亮功能【已取消】
- 2016年4月15日更新
- 修复了文章列表时间显示问题[重要]
- 调整了wordpress更新后评论区域样式
- 全新的邮件通知样式
- 取消了上一个版本的代码高亮功能(BUG不好调。懒)
- 新的文章结束样式,先这样,不喜欢的话下期再更新
- 2016年5月2日更新
- Css样式细节微调
- 其他几处bug修复
- 2016年7月3日更新
- 导航菜单手机端支持打开和关闭了【终于】
- 导航菜单支持耳机菜单了
- 其他CSS微调
- ···1.7.5版、1.8.1版、1.9.3版
- 2016年12月30日更新
- 更改主题设置方式【重要】
- 优化缩略图函数
- 其他CSS微调
- 2017年1月4日更新
- 新增Pjax开关【重要】 --出现插件不兼容时可以关闭pjax
- 文章插入相册美化
- 代码块CSS优化
- 滚动条美化
适配计划,非常抱歉,关于iDevise主题的Typecho的适配一直在跳票,之前是找的一个TP群里的热心网友帮忙适配,但是因为个人时间原因,适配没能完成,所以我这边会抽出时间适配一遍,但是可能会阉割一些功能,例如令我头痛不已的PJAX,但我会尽力而为,争取3月初放出,跳票吞翔,敬请期待 已吞到哭~。
欢呼吧,雀跃吧,主题已经完成Typecho版本和妹Blog版本的适配工作,在此感谢@Kven和@Ace
同时欢迎Typecho界大牛献计献策,帮助完成适配工作。当然,如果你有适配能力,欢迎提交你的适配版本,我会将下载地址导向你的博客,帮你引流。
使用说明
鉴于主题设置面板基本用不上几次,所以我没有对主题添加设置面板功能,而是把相关设置放到了个人资料里面。 友情链接和统计代码添加,轻前往后台>用户>我的个人资料,最下方进行编辑,同时,文章和页面结束为止的介绍也是调用的个人资料,所以建议个人资料填写尽可能详细。
插件推荐
WP SMTP 这个发邮件就不提了。
WP-Markdown 我使用的是Markdown编辑器,建议大家也感受一下MD的魅力,富文本编辑器那狗屎般的冗余代码,强迫症忍不了。
附加功能
往functions.php添加代码即刻实现相应功能,不懂勿改。
// 静态资源使用七牛 CDN
function Qiniu_cdn(){ob_start( 'Qiniu_cdn_replace' );}
add_action( 'template_redirect', 'Qiniu_cdn' );
function Qiniu_cdn_replace( $code ){
$cdn_exts = 'png|jpg|jpeg|gif|bmp';
$cdn_dirs = str_replace( '-', '\-', 'wp-content|wp-includes' );
$regex = '/' . str_replace( '/', '\/', site_url() ) . '\/((' . $cdn_dirs . ')\/[^\s\?\\\'\"\;\>\<]{1,}.(' . $cdn_exts . '))([\"\\\'\s\?]{1})/';
return preg_replace( $regex, '//七牛的链接/$1$4', $code );
}