在关注uni-app后一段时间,想借助一些API接口去开发一些小小的软件,做为一个练习。看到了抖音水印解析的接口后,就像去试试,做app的话就一个功能,而且UI界面好画。
uni-app下载文件永久保存uni.downloadFile和uni.saveFile,也有些不好的地方吧,比如文件存放的位置开始时临时的,转成永久的后 == 文件所谓在位置复杂

1.建立项目
新建项目-选择uni-app (老图哈哈)

2.添加下载事件
写一个按钮,点击按钮的时候在处发下载
<button type="primary" @tap="xiazai">确定下载</button>
3.uni.downloadFile下载
点击下载按钮后处发methods里面的函数(官方文档说明请点击我)下载后通过 downloadTask,可监听下载进度变化事件
methods: {xiazai() {const downloadTask = uni.downloadFile({url: 'http://img.netbian.com/file/2019/0414/7bee7eef5fc44417a0b02a46576e7e16.jpg', //仅为示例,并非真实的资源success: (res) => {if (res.statusCode === 200) {console.log('下载成功');}this.dd = res.tempFilePath;console.log(this.dd);}});downloadTask.onProgressUpdate((res) => {console.log('下载进度' + res.progress);console.log('已经下载的数据长度' + res.totalBytesWritten);console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);});}}
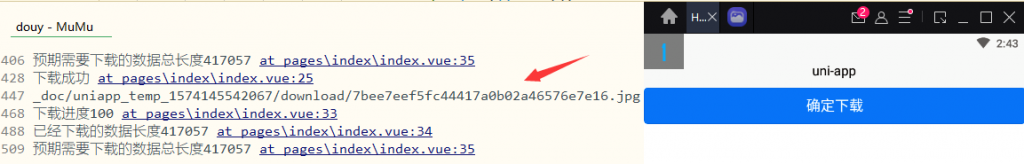
控制台中可以看到文件的下载位置(447行)和下载的大小等,但这个是临时文位置

4.uni.saveFile永久保存
当uni.downloadFile 回调成功后tempFilePath参数临时保存文件的路径,在使用uni.saveFile存到本地即可,整体代码如下
methods: {xiazai() {const downloadTask = uni.downloadFile({url: 'http://img.netbian.com/file/2019/0414/7bee7eef5fc44417a0b02a46576e7e16.jpg', //仅为示例,并非真实的资源success: (res) => {if (res.statusCode === 200) {console.log('下载成功');}let that = this;uni.saveFile({tempFilePath: res.tempFilePath,success: function(red) {that.luj = red.savedFilePathconsole.log(red)}});}});downloadTask.onProgressUpdate((res) => {console.log('下载进度' + res.progress);console.log('已经下载的数据长度' + res.totalBytesWritten);console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);});}}
5.保存所谓位置
它保存的位置比奇葩在
“内部存储Androiddataio.dcloud.HBuilderappsHBuilderdocuniapp_save”
如果是图片之类的可以直接保存在相册,或者5+plus自定义一个保存目录
本文转自枫瑞博客




