2019年10月29号 是一个特殊的日子是吧!原本是想再本月发布枫瑞自己的小程序但是因为之前到处浪,导致现在博客和公众号10天都没有更新了。也是心急着想吧小程序做出来,但是枫瑞也是一个新手难免会碰到很多不会。目前小程序微信已经线上测试了,展示版本bug不多,目前兼容微信和qq

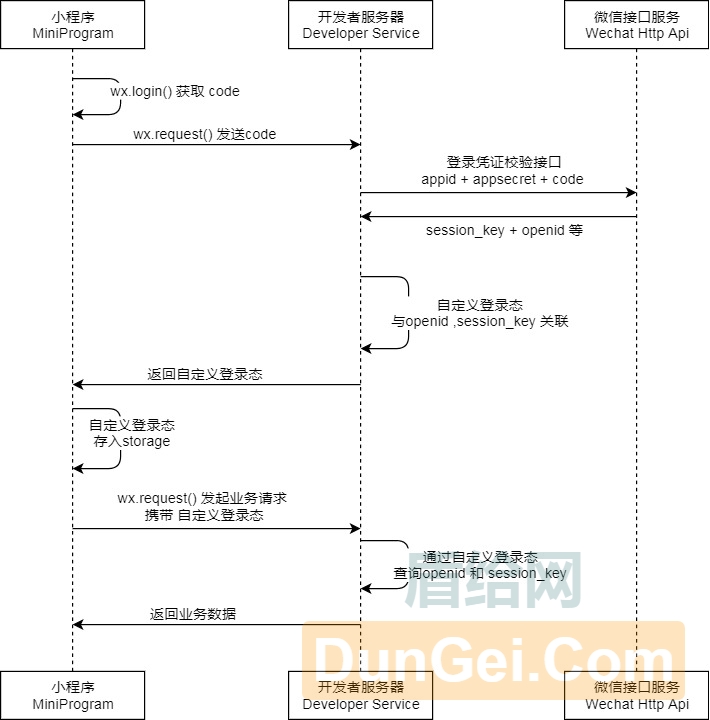
更具官方的文档,如果开发者要存用户数据,那么登入授权的时候就得经过开发者服务器

另外一种则是不通过开发者服务器,直接从微信接口获取,简单但是不利于大型产品使用,如果你的产品只是和枫瑞一样只是一个展示类型的,那么可以一下方式
1.发送请求
provider是登入的平台,微信啊 qq,支付宝等,把获取数据赋值给yonghuwx
onLoad() {let that = this;uni.login({provider: 'weixin',success: function(loginRes) {console.log(loginRes.authResult);// 获取用户信息uni.getUserInfo({provider: 'weixin',success: function(infoRes) {console.log('用户昵称为:' + infoRes.userInfo.nickName);that.yonghuwx = infoRes.userInfoconsole.log(that.yonghuwx)}});}});}
建立一个数组
data() {return {yonghuwx: []}},
2.渲染数据
<view class="tx-w"><view class="tx"><image class="tx-img" :src="yonghuwx.avatarUrl"></image><view class="zx"></view></view><view class="name">{{yonghuwx.nickName}} </view><view class="name-qm">自然的美好的,你的</view></view>
这样的效果就是用户打开小程序后直接获取用户头像和名字,不用在点击授权按钮,如果要用户点击按钮在获取权限的话
<button open-type='getUserInfo' class="xx-dr">生活 != 工作</button>
效果图

本文转自枫瑞博客




