uni-app v-for循环遍历数据控制次数,当我们在遍历某个数据的时候接口给了10个数据,但是我们缺只需要前面4个,或者只需要中间的4-8个指定的数据,这是时候我们应该如何去渲染呢。看到丸子的小程序和插件后,枫瑞也是想去使用该插件去开发一个uni-app版本的,毕竟可以发布多端,一端维护即可。该问题也是在制作轮播图的时候碰到的

1.写一个轮播图咯
发起一个随机文章的网络请求
// 轮播图
uni.request({
url: API +'/wp-json/mp/v1/posts/rand',
success: (res) => {
this.fenlei = res.data;
console.log(this.fenlei)
}
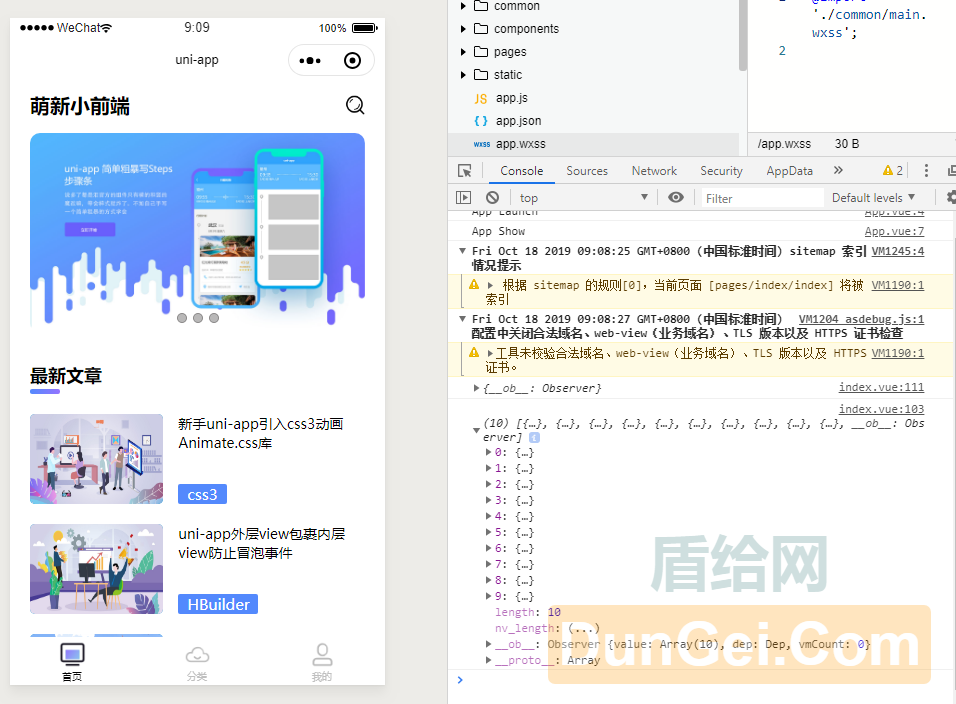
});控制台也是妥妥的打印了10条数据

2.截取数据
如果我们只要3个数据 只要后面添加.slice(0, 3),起初枫瑞在渲染数据的是添加
<uni-swiper-dot :info="info" :current="current" :mode="mode" :dots-styles="dotsStyles" field="content">
<swiper class="swiper-box" @change="change" :autoplay="autoplay" :interval="interval" :duration="duration">
<swiper-item v-for="(item, index) in fenlei.slice(0, 3)" :key="index" @tap="leid(item.id)">
<view :class="item.colorClass" class="swiper-item" >
<image :src="item.meta.thumbnail" mode="aspectFill" />
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>在hbuilder x自带的浏览器中确实是可以的,但是在小程序中轮播图是空的,虽然有数据存在

这可能也是一套代码在适应多端的时候兼容性问题,也就意意味着我们得换种写法,直接写在请求数据中就好了
// 轮播图
uni.request({
url: API +'/wp-json/mp/v1/posts/rand',
success: (res) => {
this.fenlei = res.data.slice(0, 3);
console.log(this.fenlei)
}
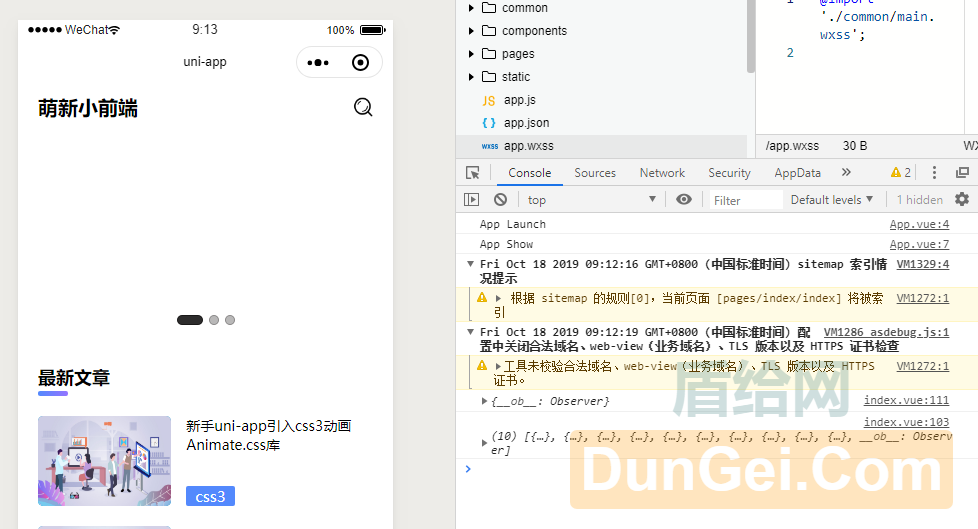
});在测试下h5以及小程序端都是正常
本文转自枫瑞博客




