uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台,在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台,支持NPM、支持小程序组件和SDK、兼容mpvue组件和项目、兼容weex组件。

为啥我开头要写一段uni-app的介绍呢!可能是因为抽字数吧,哎。
我们先写2个view层。一个正方形,一个圆形,正方形包裹圆形,在给它写上tap事件
<view class="content"><view class="zz" @tap="dd"><view class="yy" @tap="yy"></view></view></view>
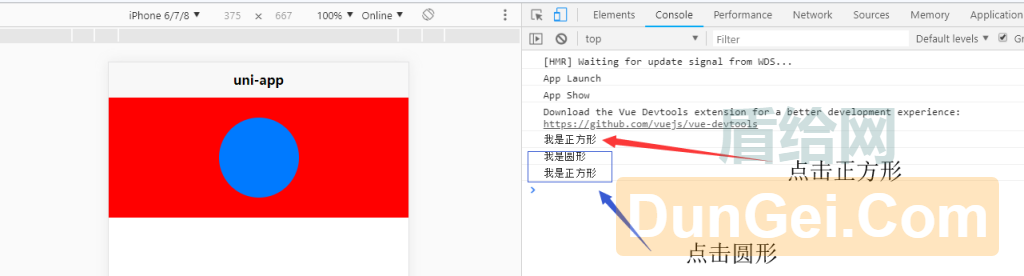
点击的时候显示是正方形还是圆形
methods: {dd () {console.log('我是正方形')},yy () {console.log('我是圆形')}}
我们点击正方形时候是正常的 ,但点击圆形的时候 就会触发2个事件

uni-app外层view包裹内层view防止冒泡事件,只需要在tap后面添加stop即刻可
<view class="content"><view class="zz" @tap.stop="dd"><view class="yy" @tap.stop="yy"></view></view></view>- 本文转自枫瑞博客




