WeChatNotice介绍
前两天在一个友联朋友处发现了一款Typecho的评论消息通知插件 – WeChatNotice ,此插件是由zgcwkj开发的。
Typecho的通知类插件基本都是邮件类通知插件,需要下载一个邮件客户端,比如我现在使用的就是QQ邮件APP。邮件类通知这是一个最常用的通知方法,但有时候也有延迟的现场,而且对于不怎么使用邮件客户端的朋友来说,确实比较的麻烦,而今天我要讲的这款WeChatNotice插件就比较适合此类朋友,基本没有延迟。
WeChatNotice能通过微信直接接受站点的评论留言,安装配置也是简单的粗暴,不需要像邮件端配置要去开通SMTP这些,直接设置好就能接收留言,但它还是有个弊端,那就是不能像邮件一样对回复者进行留言信息反馈,所以这款插件可以配合着邮件端一起使用。

WeChatNotice使用教程
- 从本文下载插件解压后上传至Pluings插件目录,然后进入后台启用,进入配置页面
- 点击插件中的【微信公众号:申请测试】选项进入微信公众号后台进行配置
- 跳转测试接口后点击【微信登录】绿色按钮,使用微信登录
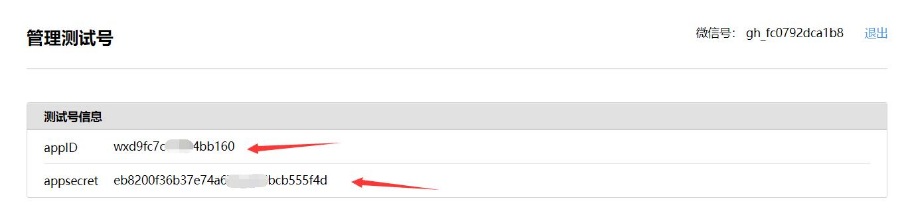
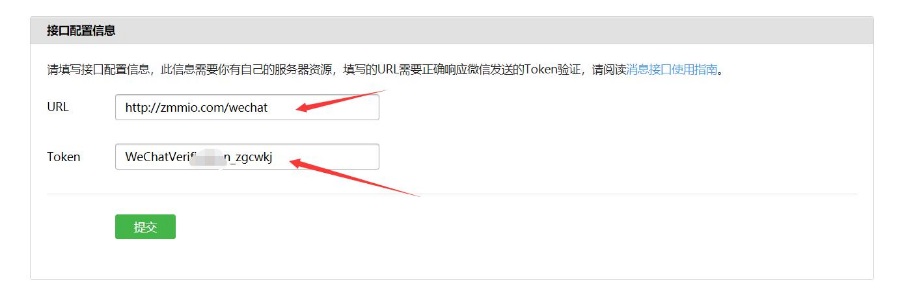
- 在管理测试号页面,需要注意的是有四个东西appID appsecret Url Token,这四个是我们最先需要的。在接口配置信息处的URL处填写你的站点的地址加上/wechat,比如我的站点就是http://dungei.net/wechat ,这里必须是你已经做了静态处理,否则的话就是/index.php/wechat ,Token处把配置页面的WeChatVerification_zgcwkj复制过来,点击提交。


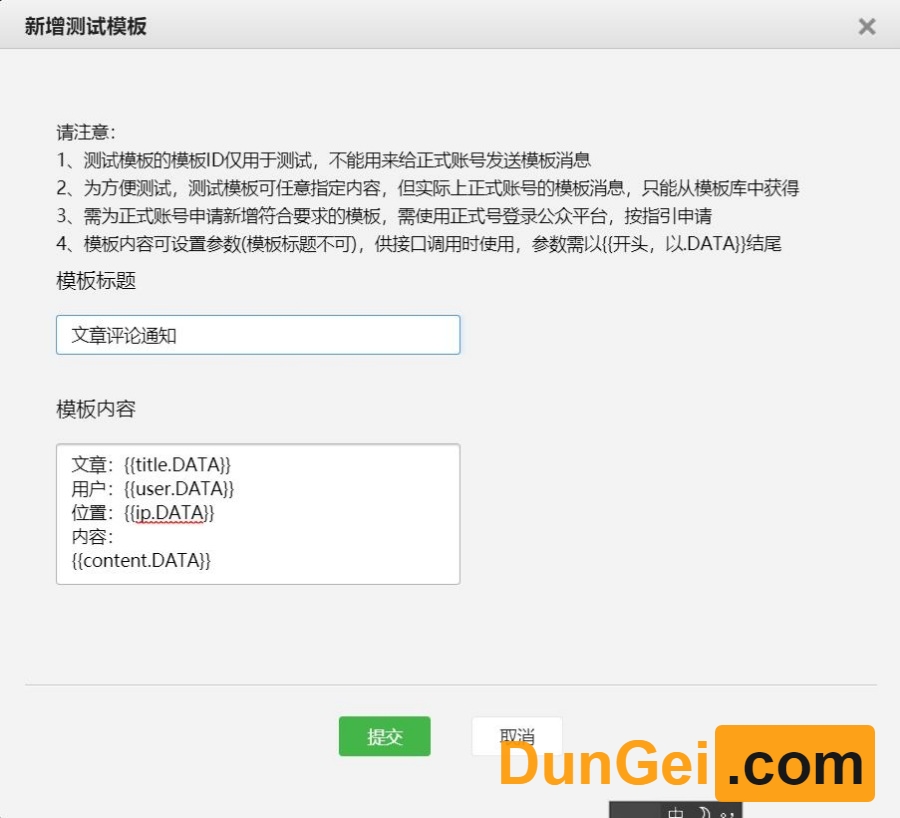
接下来把微信公众号处的appID内容复制后放到插件配置页面的appID处,把appsecret内容复制到插件配置页面的appsecret处。在微信后台下拉网页找到测试二维码,用微信扫一扫,得到微信号,如图所示,复制其到插件配置页面openid处;最后在微信后台页面的消息模板处点击【新增测试模板】,填入下列数据:
- 模板标题:文章评论通知;
- 模板内容:
- 文章:{{title.DATA}}
- 用户:{{user.DATA}}
- 位置:{{ip.DATA}}
- 内容:
- {{content.DATA}}


上一步进行完成后得到模板ID,填入插件配置页面的template_id中去,完成。
- 最后,把插件配置页面的【接口配置信息对接】功能关闭即可正常使用。

链接:https://share.weiyun.com/5Qwg2jY
密码:5bxsu9
[/content_hide]





看起来高大上,感谢
过来试试!期待好用
最后时候赶上了!!!