很多新手站长都不知道图片的alt、title属性有什么作用,以至于很多文章都没设置这两个属性,当知道会影响SEO时,发现文章太多,手动添加累得不行,今天给大家带来一段WordPress代码自动添加为文章图片添加alt、title属性。
其实这个问题的解决办法非常简单,无非是利用WordPress钩子,当WordPress在加载文章内容时,使用正则替换掉内容而已,鉴于群员不停的问这个问题,我就写上这篇教程,帮他一把咯。
WordPress代码
将下面代码加载你主题目录下的functions.php文件中,即可自动为文章内图片添加上alt、title属性。
function imgcreate($content){
//匹配图片地址正则,如果你的img标签没有class属性你可以使用这个正则
$preg = "/<img.*?src=[\"|\'](.*?)[\"|\'].*?>/";
//匹配图片class属性与src属性正则,如需替换更多自行添加。
$preg1 = "/<img.*?class=[\"|\'](.*?)[\"|\'].*?src=[\"|\'](.*?)[\"|\'].*?>/";
//用来替换的alt属性值
$alt = "1234";
//用来替换的title属性值
$title = "123456";
//采用替换class与src正则使用
$img = '<img class="$1" src="$2" alt="'.$alt.'"title="'.$title.'">';
//采用替换src正则使用
//$img = '<img src="$1" alt="'.$alt.'"title="'.$title.'">';
//执行正则替换
$content = preg_replace($preg1,$img,$content);
return $content;
}
//加载文章内容的触发钩子函数
add_action('the_content','imgcreate');
代码的意思都已经写得很清楚明白了,根据你的文章图片代码,自行选择使用哪种正则即可。如果你需要扩展正则匹配更多内容,比如你还需要匹配width属性,那么你可以参考下面的写法:
正则表达式匹配class、src、width:
$preg1 = "/<img.*?class=[\"|\'](.*?)[\"|\'].*?src=[\"|\'](.*?)[\"|\'].*?width=[\"|\'](.*?)[\"|\'].*?>/";
重构img标签HTML代码:
$img = '<img class="$1" src="$2" width="$3" alt="'.$alt.'"title="'.$title.'">';
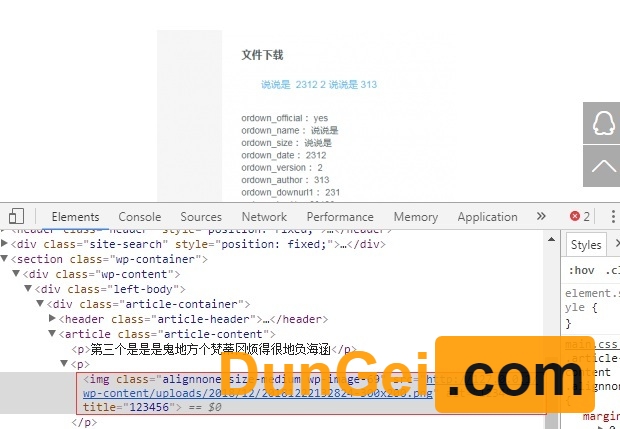
我写这么多内容就是为了让大家看出其中的规律,别老想着找到完全和自己心意的代码,有那功夫还不如仔细读读这篇文章,读懂了你要怎样替换都行。效果如下图:

注意:假如你的文章图片没有class属性,而你使用了含有匹配图片class属性的正则,那么你的正则将会实现,匹配不到任何值,所以准确选择自己需要的正则才是实现自动为文章图片添加alt、title属性功能的关键!
