导航颜色修改
第一步:打开日主题的 inc/options.theme.php文件,找到第153行后面添加:
- array(
- 'id' => 'is_header_white',
- 'type' => 'switcher',
- 'title' => '顶部导航白色背景',
- 'label' => '',
- 'default' => false,
- ),
添加后,刷新后台设置框架的“顶部设置”发现多了一项(默认是关闭状态):

第二步:打开日主题目录下的 header.php,把第18行 改成:
- class="header ">
第三步:打开日主题 style.css文件
找到下面对应的样式并修改如下:
- .header.white .site-navbar>ul>li>a{color:#555;}
增加一行:
- .header.white .wel .wel-item-btn>a{color:#fff}
搜索栏美化
/rizhuti/home-module/module-banner.php(整页替换)
- if (!$paged || $paged===1) { ?>
- <div class="focusbox" id="focsbox-true" style="background-image: url();background-attachment: fixed;">
- <div class="focusbox-image-overlay">div>
- <div class="container">
- <h3 class="focusbox-title"> echo _hui('banner_title'); ?>h3>
- <form class="form-inline" id="fh5co-header-subscribe" method="get" action="">
- <div class="form-group">
- <input type="text" class="form-control" id="email" name="s" placeholder="输入要查找关键字">
- <button type="submit" class="btn btn-default" style=" top: 7px; right: 12px; border-radius: 64px !important; background: #ffffff;padding: 8px 12px;color: #3b3b3b;background: #fafcff;"><i class="iconfont">i>button>
- <div class="tag_cloud" style="text-align: left;margin-top: 10px;"><a href="https://www.apeyizhan.com/archives/tag/建站/" class="tag-cloud-link tag-link-35 tag-link-position-1" style="font-size: 14px;">建站a>
- <a href="https://www.apeyizhan.com/archives/tag/渗透/" class="tag-cloud-link tag-link-9 tag-link-position-2" style="font-size: 14px;">渗透a>
- <a href="https://www.apeyizhan.com/archives/tag/破解/" class="tag-cloud-link tag-link-13 tag-link-position-3" style="font-size: 14px;">破解a>
- <a href="https://www.apeyizhan.com/archives/tag/PHP/" class="tag-cloud-link tag-link-3 tag-link-position-4" style="font-size: 14px;">PHPa>
- <a href="https://www.apeyizhan.com/archives/tag/工具/" class="tag-cloud-link tag-link-5 tag-link-position-5" style="font-size: 14px;">工具a>
- <a href="https://www.apeyizhan.com/archives/tag/WordPress主题/" class="tag-cloud-link tag-link-15 tag-link-position-6" style="font-size: 14px;">WordPress主题a>
- <a href="https://www.apeyizhan.com/archives/tag/源码/" class="tag-cloud-link tag-link-8 tag-link-position-7" style="font-size: 14px;">源码a>
- <a href="https://www.apeyizhan.com/archives/tag/小程序/" class="tag-cloud-link tag-link-8 tag-link-position-7" style="font-size: 14px;">小程序a>div>
- div>
-
- form>
- div>
- <style>.tag_cloud a {margin-left: 10px;}style>
- div>
- } ?>
2、在后台自定义css中加入如下样式:
- /** 搜索banner */
- .tag_cloud a {
- color: #8a9197!important;
- }
- .tag_cloud a:hover {
- color: #f0f4f8!important;
- }
-
- .focusbox .form-group{
- height: 60px;
- background: #fafcff;
- border-radius: 4px;
- border: 2px solid #ebeef7;
- }
- #fh5co-header-subscribe button {
-
- top: -2px;
- right: -2px;
- padding: 18px 30px;
- }
- .form-group input{
- height: 100%!important;
- background: none!important;
- font-size: 12px!important;
- }
3、最终效果

类推荐美化
最终目标:

1、/rizhuti/home-module/module-catbox.php(整页替换)
- if (!$paged || $paged===1) {
- $module_catbox = _hui( 'catbox' );
- ?>
- <section class="container-white home1">
- <div class="container">
- <div class="row block-wrapper">
- if (!$module_catbox) { ?>
- <h2 style=" text-align: center; margin: 0 auto; padding: 60px; ">请前往后台新分类推荐模块!h2>
- }else{ ?>
- foreach ($module_catbox as $key => $value) { ?>
- if ($value['cat_id']) { ?>
- <div class="cms-category">
-
- <div class="category-tile"><div class="category-tile__wrap">
- <div class="background-img" style="background-image:url()">div>
- <div class="category-tile__inner">
- <div class="category-tile__text inverse-text">
-
- $home_special_catid= $value['cat_id'];
- $home_special__name = get_category($home_special_catid)->name;
- $home_special__link = get_category_link( $home_special_catid );
- $home_special__num = get_category($home_special_catid)->count;
- echo ''" title="查看全部文章" style="background: #1290de;">'.$home_special__name.'';
- echo '
- '.$home_special__num.''.'个'.'
- ';
- ?>
- div>
- div>
- div>
- div>
- <div class="work-box">
-
- $args = array(
- 'cat' =>$home_special_catid, //自定义文章类型名称
- 'showposts' => 4, //输出的文章数量,这个可以是缺省值,不用设置
- );
- $my_query = new WP_Query($args);
- if ($my_query->have_posts()) {
- while ($my_query->have_posts()) : $my_query->the_post(); ?>
-
- <div class="work">
- <a class="FreeUID" href=" " title=" " ><img src="" alt="">a>
- div>
-
- endwhile;
- wp_reset_query(); //重置 query 查询
- } ?>
- div>
- div>
- } ?>
- } ?>
- } ?>
- div>
- div>
- section>
- } ?>
2、在后台自定义css中加入样式
- .cms-category .category-tile {
- box-shadow: 0 -4px 10px rgba(0, 0, 0, .04), 0 1px 2px rgba(0, 0, 0, .08)!important;
- border-radius: 8px!important;
- background: #fff!important;
- }
- .cms-category .category-tile__wrap {
- position: relative!important;
- margin: 0!important;
- border-radius: 4px!important;
- height: 240px!important;
- }
- .cms-category .category-tile__inner {
- position: relative!important;
- display: -webkit-box!important;
- display: -moz-box!important;
- display: box!important;
- display: -webkit-flex!important;
- display: -moz-flex!important;
- display: -ms-flexbox!important;
- display: flex!important;
- min-height: 240px!important;
- -webkit-box-align: center!important;
- -moz-box-align: center!important;
- box-align: center!important;
- -webkit-align-items: center!important;
- -moz-align-items: center!important;
- -ms-align-items: center!important;
- -o-align-items: center!important;
- align-items: center!important;
- -ms-flex-align: center!important;
- }
-
- .cms-category .category-tile--sm .category-tile__inner {
- min-height: 120px!important;
- }
- .cms-category .category-tile .link-overlay {
- z-index: 1!important;
- }
- .cms-category .category-tile__text {
- position: absolute!important;
- padding: 20px 20px 15px!important;
- width: 100%!important;
- text-align: center!important;
- top: -10px!important;
- }
- .cms-category .category-tile__name {
- display: inline-block!important;
- max-width: 100%!important;
- border-radius: 2px!important;
- color: #5f6367!important;
- background: rgba(0,0,0,0)!important;
- text-transform: uppercase!important;
- font-size: .8571rem!important;
- -webkit-transition: all .15s ease-out 0s!important;
- -moz-transition: all .15s ease-out 0s!important;
- transition: all .25s ease-out 0s!important;
- }
- a.category-tile__name.cat-theme-bg:hover {
- color: #1789fa!important;
- }
- .cms-category .category-tile__description {
- color: #ffc01f!important;
- font-family: DINBold, Arial, Microsoft Yahei, 5FAE8F6F96C59ED1, Hiragino Sans GB, 5B8B4F53!important;
- font-size: 28px!important;
- margin-top: -7px!important;
- font-weight: 700!important;
- }
- .cms-category .category-tile:hover .background-img:after {
- opacity: .8!important;
- }
- .background-img {
- position: absolute!important;
- top: 0!important;
- right: 0!important;
- bottom: 0!important;
- left: 0!important;
- overflow: hidden!important;
- }
- .background-img,
- .has-cover-bg-img {
- border-radius: 4px!important;
- background-position: 50% 50%!important;
- background-size: cover!important;
- background-repeat: no-repeat!important;
- background-attachment: scroll!important;
- top: 70px!important;
- bottom: 60px!important;
- }
- .cms-category .background-img:after {
- position: absolute!important;
- top: 0!important;
- right: 0!important;
- bottom: 0!important;
- left: 0!important;
- width: 100%!important;
- background-color: #001529!important;
- content: ''!important;
- opacity: .6!important;
- -webkit-transition-timing-function: ease!important;
- -moz-transition-timing-function: ease!important;
- transition-timing-function: ease!important;
- -webkit-transition-duration: .3s!important;
- -moz-transition-duration: .3s!important;
- transition-duration: .3s!important;
- -webkit-transition-property: all!important;
- -moz-transition-property: all!important;
- transition-property: all!important;
- }
- .cms-category {
- margin-right: 20px!important;
- width: 25%!important;
- position: relative!important;
- }
- .cms-category:nth-child(4n) {
- margin-right: 0!important;
- }
- span.work-num {
- font-size: 12px!important;
- margin-left: 8px!important;
- color: #5f6367!important;
- }
- .work-box {
- display: flex!important;
- position: absolute!important;
- bottom: 0!important;
- }
- .work {
- flex: 1 1 25%!important;
- margin: 4px!important;
- overflow: hidden!important;
- -webkit-transition: all .3s ease!important;
- -moz-transition: all .3s ease!important;
- -o-transition: all .3s ease!important;
- transition: all .3s ease!important;
- }
- .work-box .work img {
- height: 50px!important;
- width: 100%!important;
- object-fit: cover!important;
- border-radius: 4px!important;
- border: 1px solid #f5f3f3!important;
- }
- .work:hover {
- transform: translateY(-6px)!important;
- -webkit-transform: translateY(-6px)!important;
- -moz-transform: translateY(-6px)!important;
- box-shadow: 0 6px 16px -10px rgba(0, 36, 100, .3)!important;
- -webkit-box-shadow: 0 6px 16px -10px rgba(0, 36, 100, .3)!important;
- -moz-box-shadow: 0 6px 16px -10px rgba(0, 36, 100, .3)!important;
- -webkit-transition: all .3s ease!important;
- -moz-transition: all .3s ease!important;
- -o-transition: all .3s ease!important;
- transition: all .3s ease!important;
- }
- .cms-category {
- -webkit-transition: all .3s ease!important;
- -moz-transition: all .3s ease!important;
- -o-transition: all .3s ease!important;
- transition: all .3s ease!important;
- }
- .cms-category:hover {
- transform: translateY(-6px)!important;
- -webkit-transform: translateY(-6px)!important;
- -moz-transform: translateY(-6px)!important;
- box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .3)!important;
- -webkit-box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .3)!important;
- -moz-box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .3)!important;
- -webkit-transition: all .3s ease!important;
- -moz-transition: all .3s ease!important;
- -o-transition: all .3s ease!important;
- transition: all .3s ease!important;
- }
分类CMS标题美化
1、首先还是加入样式:
- "stylesheet" href="//at.alicdn.com/t/font_1169899_l2kpvs37ys.css">
- /**头标签*/
- .section-info {
- padding: 10px 15px 60px 15px!important;
- }
- .section-info h2 {
- font-weight: 400!important;
- font-size: 1.5rem!important;
- background: #fff;
- }
- .section-info h2 {
- float: left!important;
- text-align: left!important;
- padding: 10px;
- border-radius: 4px;
- }
- .section-info .postmode-description {
- letter-spacing: 2px!important;
- color: #9E9E9E!important;
- position: relative!important;
- top: 17px!important;
- left: 18px!important;
- float: left!important;
- }
- /**追加的标签*/
- .hh_home_zuixinlist_title {
- float: right;
- padding-top: 4px;
- }
- .hh_home_zuixinlist_title_item {
- float: left;
- display: block;
- margin-left: 10px;
- padding: 10px;
- border-radius: 4px;
- background: #fff;
- }
- .kan {
- font-family: "kan" !important;
- font-size: 16px;
- font-style: normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }
- .kanmingcheng:before {
- position: relative;
- top: 1.5px;
- }
2、/rizhuti/home-module/module-postlist.php(还是全部替换吧)
- <section class="container">
- if ((!$paged || $paged===1)) { ?>
- <div class="section-info">
- <h2 class="postmodettitle"><span><i class="icon-new">i> echo _hui('mo_postlist_title') ?>h2>
- <div class="postmode-description"> echo _hui('mo_postlist_desc') ?>div>
- <div class="hh_home_zuixinlist_title"><a href="/hot" target="_blank" class="hh_home_zuixinlist_title_item hh_hide"><i class="kan kanicon">i>热门精选a>
- <a href="/tags" target="_blank" class="hh_home_zuixinlist_title_item hh_hide"><i class="kan kanmingcheng">i>素材标签a>
- <a href="/likes" target="_blank" class="hh_home_zuixinlist_title_item hh_hide"><i class="kan kantubiao">i>点赞最多a>
- div>
- div>
- } ?>
-
- $paged = (get_query_var('paged')) ? get_query_var('paged') : 0;
-
- $args = array(
- 'ignore_sticky_posts' => 0, //1改为0 置顶生效,默认不生效是怕和下面的CMS模块文章太多重复,不需要刻意不理 不是BUG'paged' => $paged
- );
- $mo_postlist_no_cat = _hui('mo_postlist_no_cat');
-
- if($mo_postlist_no_cat){
- // var_dump(implode($mo_postlist_no_cat, ',-'));
- $args['cat'] = '-'.implode($mo_postlist_no_cat, ',-');
- }
- query_posts($args);
-
- get_template_part( 'excerpt', 'home' );
- ?>
- section>
-
最终效果:

分类CMS列表美化
1、加入小标签:效果如下

/rizhuti/excerpt-item.php
- echo ''.get_the_tag_list('<p class="desc"><span>','span><span>','span>p>').'';
在后台自定义css中加入样式:
- /** 标签字体 */
- .excerpt>p.desc {display: flex;flex-wrap: wrap;align-content: flex-start;height: 36px;padding: 0 10px 0 10px;overflow: hidden;text-overflow: ellipsis;}
- .excerpt>p.desc>span:before {content: '';position: absolute;width: 6px;height: 6px;border: 2px solid #b4c8ff;border-radius: 50%;left: 0px;top: 34%;}
- .excerpt>p.desc>span {padding-left: 8px;margin-right: 10px;font-size: 12px;position: relative;line-height: 18px;}
- .excerpt>p.desc>span>a {color: #bebebe;transition: .25s;}
- @media (max-width: 544px)
- .excerpt>p.desc {
- padding: 0 !important;
- }
- .excerpt>p.desc>span>a:hover {color: #118cfe !important;}
分页按钮美化
在后台自定义css中加入样式:
- /**分页*/
- .pagination ul li.next-page a {
- background: linear-gradient(-125deg,#0295f9 0%, #2f49fd 100%)!important;
- color: #fff!important;
- }
- .pagination ul li a, .pagination ul li span {
- display: inline-block!important;
- padding: .35rem 1.5rem!important;
- border-radius: 16px!important;
- }
- .pagination ul li.active span {
- background-color: #353535!important;
- color: #fff!important;
- }
关于我们美化
/rizhuti/home-module/module-about.php(整页替换)

- <style>span.counter {
- font-size: 35px;
- font-weight: 700;
- color: #fff;
- background: #1890ff;
- padding: 5px 20px;
- border-radius: 4px;
- }
- .home2 h3 {
- margin-bottom: 0;
- padding: 1.8rem;
- color: #fff;
- text-align: center;
- }
- .home2 p {
- margin-bottom: 1.8rem;
- text-align: center;
- font-size: 30px;
- }
- style>
-
- if ((!$paged || $paged===1)) { ?><section class="container-white home2" style="background-image: url(https://ws3.sinaimg.cn/large/005BYqpgly1g1ykeok8x2j31hc0u04a3.jpg)"><div class="container"><h3> echo _hui('about_title') ?>h3><p>目前为止我们有 <span class="counter"> $users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users"); echo $users; ?>span> 位会员,还有 <span class="counter"> echo $publish_posts = wp_count_posts()->publish;?>span> 个精品资源!p><a href="" class="btn btn-wiht"> echo _hui('about_btn') ?>a>div>
- section>
- } ?>
修改前:

修改后:

底部加入友情链接
在/rizhuti/footer.php/加入如下代码:
- <div class="col l12 m12 s12"><ul class="flinks-text">
- <span class="flinks" style="color:#555; font-weight:500">友情链接:span>
- wp_list_bookmarks('&categorize=0'); ?>ul>div>
增加样式:
- .border-top: 1px solid rgba(172, 172, 172, 0.1);
- .flinks-text{margin-top: 10px;text-align: left;}
- .flinks-text>li{float: left;margin-left: 10px;}
- .flinks{float: left;font-weight: 400}
- .excerpt-freeuid{margin-bottom: 2%;padding: 0;overflow: hidden;}
- .excerpt-freeuid h2 {padding: 0 10px 0 10px;text-shadow: -1px 1px 0 rgba(0,0,0,.1);font-weight: 300;}
- .excerpt-freeuid>p.desc {padding: 0 10px 0 10px;}
- .excerpt-freeuid>footer{padding: 0 10px 10px 10px;}
- .linkcat>:first-child{display: none;}
- .blogroll>*{float:left;margin-right: 14px;}
- .footer-links {
- padding: 20px 0;
- border-top: 1px solid rgba(172, 172, 172, 0.1);
- }
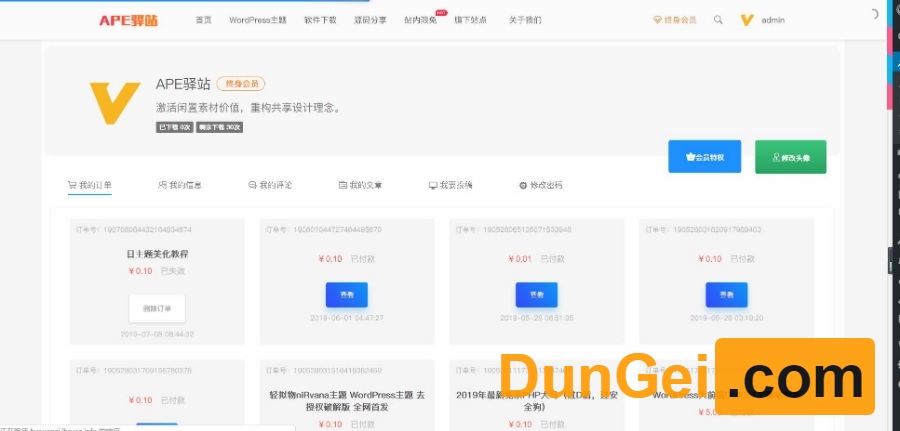
个人中心美化
先来看效果:

这个样式比较多比较麻烦所以替换吧/rizhuti/pages/user.php
-
- /**
- * template name: 用户中心(已购买记录)
- */
- date_default_timezone_set('Asia/Shanghai');
- if(!is_user_logged_in()){
- header("Location:".home_url('login'));
- exit();
- }
- get_header();
- global $current_user;
-
- $user_downData = this_vip_downum();
-
-
- ?>
- <style>
- .test{
- border-radius: 15px;
- background: #F8F8F8;
- height:190px
- }
- .hh_p1 span {
- position: relative;
- top: -4px;
- margin: -10px 0 0 10px;
- padding: 0 10px;
- padding: 1px 10px;
- height: 24px;
- border-radius: 100px;
- border-style:solid;
- border-width:1px;
- border-color:#ff8a00;
- color: #ff8a00;
- font-weight: 700;
- font-size: 14px;
- cursor: default;
- }
- .hh_usertop {
- margin-left: 48px;
-
- padding-top: 40px;
- padding-left: 15px;
- height: 120px;
- max-width: 1380px;
- }
- .hh_usertop .user_av {
- padding: 10px;
- }
- .hh_usertop .user_av img {
- float: left;
- width: 100px;
- height: 100px;
- border-radius: 5px;
- }
- .hh_usertop_right {
- float: left;
- margin-left: 20px;
- }
- .hh_p1 {
- position: relative;
- top: -6px;
- color: #595959;
- font-weight: 300;
- font-size: 24px;
- line-height: 1;
- }
- .hh_p2 {
- display: block;
- margin: 0;
- margin-top: -5px;
- padding: 0;
- color: gray;
- font-weight: 300;
- font-size: 18px;
- }
- .hh_p3 {
- margin-top: 10px;
- }
- .hh_ziliao {
- position: relative;
- top: 86px;
- text-align: right;
- z-index: 1;
- }
- .hh_ziliao .hh_user_vips {
- position: relative;
- top: 17px;
- float: right;
- padding: 17px 30px;
- border-radius: 4px;
- background: #1890ff;
- color: #fff;
- font-weight: 700;
- font-size: 12px;
- }
- .kan {
- font-family: "kan" !important;
- font-size: 16px;
- font-style: normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }
- .hh_ziliao .upload {
- float: right;
- display: block;
- width: 170px;
- text-align: center;
- box-shadow: none;
- border: none;
- background-color: transparent;
- }
- .btn-default {
- color: #999;
- }
- .btn {
- display: inline-block;
- padding: .75rem 1.5rem;
- border-radius: 4px;
- font-weight: 300;
- font-size: .75rem;
- line-height: 2;
- }
- .hh_ziliao #udptips {
- position: relative;
- top: 5px;
- display: block;
- padding: 13px 20px;
- border-radius: 4px;
- background: linear-gradient(-180deg, #3fc67c 2%, #2aa461 98%);
- color: #fff;
- font-weight: 600;
- }
- .hh_ziliao input[type=file] {
- position: relative;
- top: -40px;
- left: 0px;
- z-index: 99;
- width: 80px;
- opacity: 0;
- cursor: pointer;
- }
- input[type=file] {
- display: block;
- }
- div.user_row{
- background-color: #fff;
-
- }
- .user_row {
- position: relative!important;
- top: 40px!important;
- padding: 18px 30px 40px 30px;
- height: 60px!important;
- margin-top: -42px;
- }
- dl, ol, ul {
- margin-top: 0!important;
- margin-bottom: 0!important;
- padding-left: 0!important;
- }
- .user_row li a {
- display: block!important;
- padding: 5px 0!important;
- color: #7b797b!important;
- }
- .user_row li {
- float: left!important;
- margin-right: 80px!important;
- }
- .user_row ul li a.active {
- border-bottom: 2px solid #1990fc;
- color: #fff;
- }
- .user_content {
- padding-bottom: 80px;
- }
- section.container.user_content{
- background-color: #fff;
- }
- .container {
- position: relative;
- margin: 0 auto;
- max-width: 1310px;
- }
- .one{
- background-color: #777;
- display: inline;
- padding: .2em .6em .3em;
- font-size: 75%;
- font-weight: 700;
- line-height: 1;
- color: #fff;
- text-align: center;
- white-space: nowrap;
- vertical-align: baseline;
- border-radius: .25em;
- }
- .hh_user_vips:hover {
- color: #fff!important
- }
-
- .iconfont {
- font-family: "iconfont" !important;
- font-size: 14px;
- font-style: normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }
- .icon-goumai:before {
- margin-right: 5px;
- content: "e67b";
- }
- .icon-ziliao:before {
- margin-right: 5px;
- content: "e68e";
- }
- .icon-taolun1:before {
- margin-right: 5px;
- content: "e672";
- }
- .icon-mima:before {
- margin-right: 5px;
- content: "e605";
- }
- .icon-tougao:before {
- margin-right: 5px;
- content: "e60a";
- }
- .icon-zuopin:before {
- margin-right: 5px;
- content: "e68c";
- }
- style>
-
- <section class="container user_content">
- <div class="row test">
- <div class="hh_usertop">
- <div class="user_av">
- echo _get_user_avatar( $user_email, true, 100); ?>
- div>
- <div class="hh_usertop_right">
- <p class="hh_p1">
- echo $current_user->nickname;?><span>
- echo vip_type_name();?>span>p>
- <p class="hh_p2">激活闲置素材价值,重构共享设计理念。p>
- <p class="hh_p3"><span class="first one">已下载
- echo $user_downData['today_down_num']; ?>次span>
- <span class="one">剩余下载
- echo $user_downData['over_down_num']; ?>次span>p>
- div>
- <div class="hh_ziliao">
- <form action="/action/avatar.php" method="post" class="" role="form"
- name="AvatarForm" id="AvatarForm" enctype="multipart/form-data">
- <a class="btn btn-default btn-sm upload" href="javascript:void(0)"><span id="udptips"><i class="kan kankehudingdanhao">i>修改头像span>
- <input type="file" name="addPic" id="addPic" accept=".jpg, .gif, .png" resetonclick="true">
- a>
- form>
- <script src="/js/jquery.form.js">script>
- <a class="hh_user_vips" href="/vip_free" etap="vip"><i class="kan kanvip1">i>会员特权a>
- div>
- div>
- div>
-
- <div class="row">
- <div class="col s12 m12 18">
- <div class="user_row">
-
- <ul>
- <li><a href="?action=order" class="order " etap="order"><i class="iconfont icon-goumai">i>我的订单a>li>
-
- <li><a href="?action=info" class="info " etap="info"><i class="iconfont icon-ziliao">i>我的信息a>li>
- <li><a href="?action=comment" class="comments " etap="comment"><i class="iconfont icon-taolun1">i>我的评论a>li>
- if (_hui('is_write')) { ?>
- <li><a href="?action=mywrite" class="mywrite " etap="mywrite"><i class="iconfont icon-zuopin">i>我的文章a>li>
- <li><a href="?action=write" class="write " etap="write"><i class="iconfont icon-tougao">i>我要投稿a>li>
- } ?>
- <li><a href="?action=password" class="password " etap="password"><i class="iconfont icon-mima">i>修改密码a>li>
- ul>
- div>
- div>
- div>
- <div class="row">
-
- <div class="col s12 m12 18">
-
-
- if (isset($_GET['action'])) {
- $part_action = $_GET['action'];
- get_template_part( 'pages/user/'.$part_action);
- }else{
- get_template_part( 'pages/user/index');
- } ?>
-
-
- div>
-
- div>
-
- section>
-
- get_footer(); ?>
会员开通页面整改
会员页面内容比较多,请参考www.apeyizhan.com 如需修改请加qq2263669745(切忌是免费)
页面滚动条美化
在后台自定义css顶部加入如下样式:
- ::-webkit-scrollbar {/*滚动条整体样式*/
- width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
- height: 1px;
- }
- ::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
- background-color: #12b7f5;
- background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
- }
- ::-webkit-scrollbar-track {/*滚动条里面轨道*/
- -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
- background: #f6f6f6;
- }
整站改为会员制
内容比较多,请参考www.apeyizhan.com 如需修改请加qq2263669745(切忌是免费)
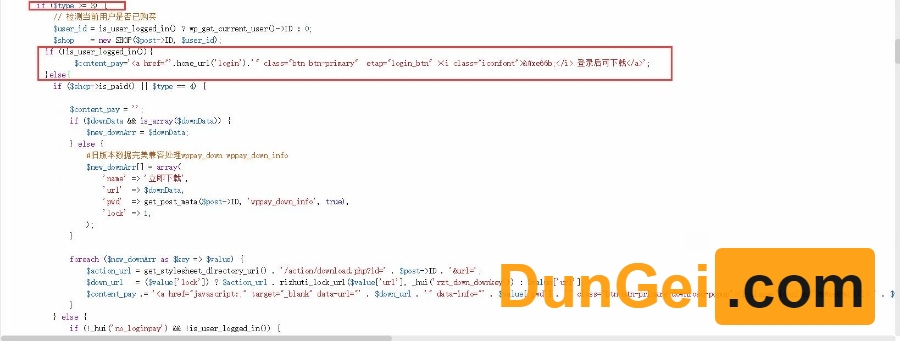
限制所有登录后才可下载/购买
增加登录判断:/rizhuti/inc/codestar-framework/rizhuti/widgets.rizhuti.php
- if (!is_user_logged_in()){
- $content_pay='<a href="'.home_url('login').'" class="btn btn-primary" etap="login_btn" ><i class="iconfont">i> 登录后可下载a>';
- }else{
-
- }

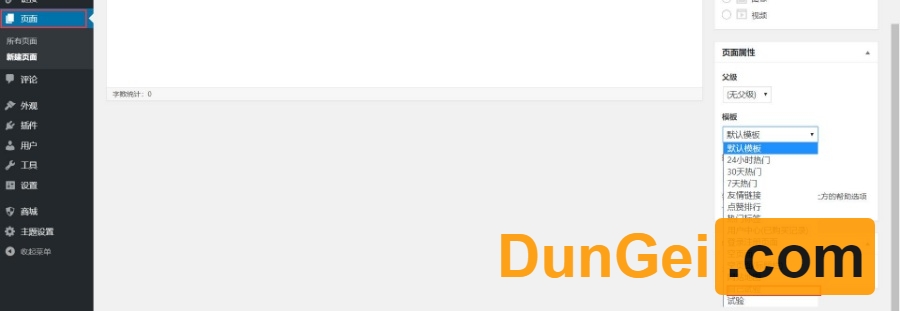
日主题新增页面模板
增加页面模板后的效果:


操作方法如下:在主题根目录下新建php文件内容如下:
- /* Template Name: 试验 */ ?>
- get_header(); ?>
-
- if( get_post_format() ){ ?>
-
- get_template_part( 'content', get_post_format() ); ?>
-
- }else{ ?>
-
- <section class="container">
- //此处编写HTML即可(直接从div开始,不需要body,导航与顶部都有了,编写内容就好了)
- section>
-
- } ?>
-
- get_footer(); ?>
日主题修改一分钟下载限制
对于资源下载的时间限制,日主题原生是60秒的限制,可能有些网站对于这个限制感觉太严格,废话不多说,上教程:
原来的:

代码位置:/rizhuti/action/download.php
修改代码位置19行,把60秒修改成你想要限制的时间,站长修改成了10秒

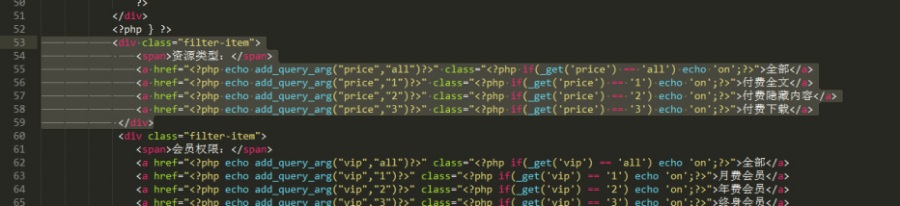
隐藏或删除内页资源类型
个人不太喜欢这类型的选项,所以把它删除了,代码在:/rizhuti/category.php这个文件里面的53-59行
原来效果:

修改后效果:

删除代码