mdnice主题,mdnice,MDNICE自建主题
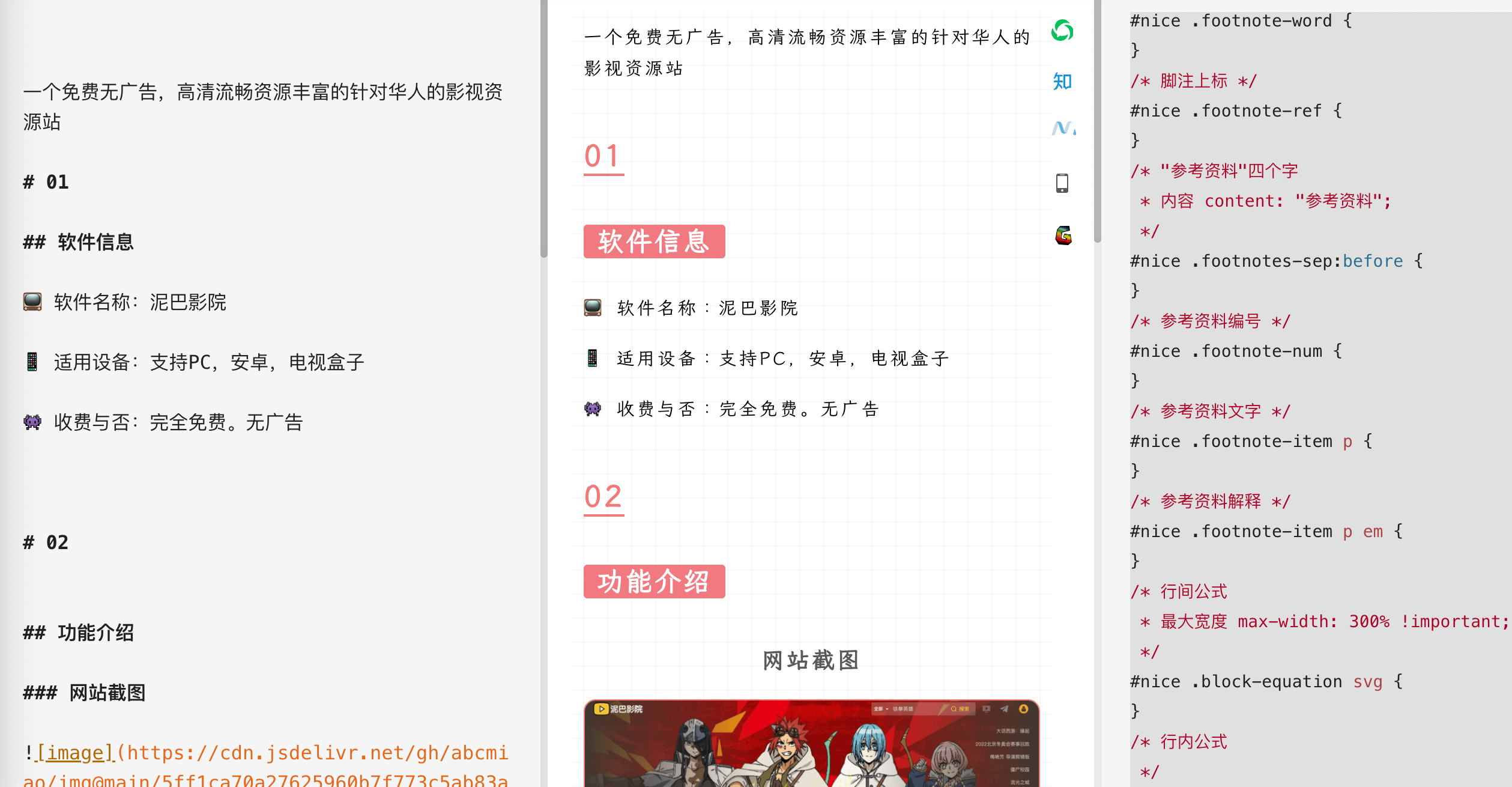
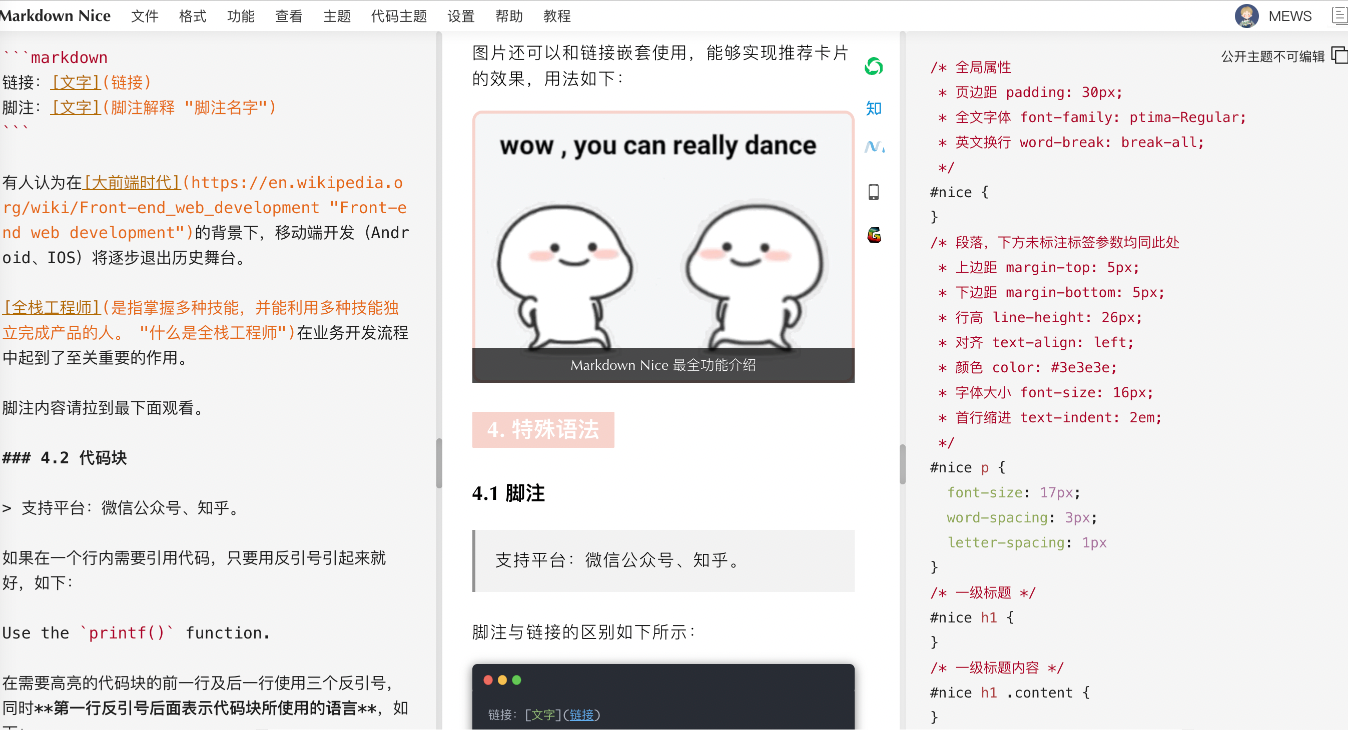
效果图

自己美化的代码如下,留存。
/* 全局属性
* 页边距 padding: 30px;
* 全文字体 font-family: ptima-Regular;
* 英文换行 word-break: break-all;
*/
#nice {
line-height: 1.75;
color: #595959;
letter-spacing: 2px;
font-family: Optima-Regular, Optima, PingFangTC-Light, PingFangSC-light, PingFangTC-light;
background-image: linear-gradient(90deg, rgba(50, 0, 0, 0.05) 3%, rgba(0, 0, 0, 0) 3%), linear-gradient(360deg, rgba(50, 0, 0, 0.05) 3%, rgba(0, 0, 0, 0) 3%);
background-size: 20px 20px;
background-position: center center;
}
/* 段落,下方未标注标签参数均同此处
* 上边距 margin-top: 5px;
* 下边距 margin-bottom: 5px;
* 行高 line-height: 26px;
* 对齐 text-align: left;
* 颜色 color: #3e3e3e;
* 字体大小 font-size: 14px;
* 首行缩进 text-indent: 2em;
*/
#nice p {
font-size: 15px;
word-spacing: 3px;
letter-spacing: 2px
}
/* 一级标题 */
#nice h1 {
}
/* 一级标题内容 */
#nice h1 .content {
}
/* 一级标题修饰 请参考有实例的主题 */
#nice h1:after {
}
/* 二级标题 */
#nice h2 {
}
/* 二级标题内容 */
#nice h2 .content {
background-color: #F27979;
color: #FFF;
padding: 5px 15px;
border-radius: 6px;
}
/* 二级标题修饰 请参考有实例的主题 */
#nice h2:after {
}
/* 三级标题 */
#nice h3 {
font-size: 16px;
font-weight: bold;
text-align: center;
}
/* 三级标题内容 */
#nice h3 .content {
border-bottom: 2px solid #F27979;
color: #595959;
}
/* 三级标题修饰 请参考有实例的主题 */
#nice h3:after {}
/* 无序列表整体样式
* list-style-type: square|circle|disc;
*/
#nice ul {
}
/* 有序列表整体样式
* list-style-type: upper-roman|lower-greek|lower-alpha;
*/
#nice ol {
}
/* 列表内容,不要设置li
*/
#nice li section {
}
/* 引用
* 左边缘颜色 border-left-color:black;
* 背景色 background:gray;
*/
#nice .multiquote-1 {
font-style: normal;
border-left: none;
padding: 15px 10px;
line-height: 1.75;
border-radius: 13px;
color: #353535;
background: #f5f5f5;
}
#nice .multiquote-1:before {
content: "“";
display: block;
font-size: 2em;
color: rgb(248, 57, 41);
font-family: Arial, serif;
line-height: 1em;
font-weight: 700;
}
/* 引用文字 */
#nice .multiquote-1 p {
color: #353535;
font-size: 16px;
margin: 0 10px;
display: block;
}
#nice .multiquote-1:after {
content: "”";
float: right;
display: block;
font-size: 2em;
color: rgb(248, 57, 41);
font-family: Arial, serif;
line-height: 1em;
font-weight: 700;
}
/* 链接
* border-bottom: 1px solid #009688;
*/
#nice a {
}
/* 加粗 */
#nice strong {
color: #3594F7;
font-weight: bold;
}
#nice strong::after {
content: '」';
}
/* 斜体 */
#nice em {
font-style: normal;
color: #3594F7;
font-weight:bold;
}
/* 加粗斜体 */
#nice em strong {
color: #3594F7;
}
/* 删除线 */
#nice del {
color: #3594F7;
}
/* 分隔线
* 粗细、样式和颜色
* border-top: 1px solid #3e3e3e;
*/
#nice hr {
border-top: 1px dashed #dddddd;
}
/* 图片
* 宽度 width: 80%;
* 居中 margin: 0 auto;
* 居左 margin: 0 0;
*/
#nice img {
border-radius: 10px;
border: 1px solid #F27979;
}
/* 图片描述文字 */
#nice figcaption {
}
/* 行内代码 */
#nice p code, #nice li code {
}
/* 非微信代码块
* 代码块不换行 display: -webkit-box !important;
* 代码块换行 display: block;
*/
#nice pre code {
}
/*
* 表格内的单元格
* 字体大小 font-size: 16px;
* 边框 border: 1px solid #ccc;
* 内边距 padding: 5px 10px;
*/
#nice table tr th,
#nice table tr td {
font-size: 16px;
color: #645647;
}
#nice table tr th {
color: #353535;
background-color: #dbd9d8;
}
#nice .footnotes {
font-size: 16px;
}
/* 脚注文字 */
#nice .footnote-word {
}
/* 脚注上标 */
#nice .footnote-ref {
}
/* "参考资料"四个字
* 内容 content: "参考资料";
*/
#nice .footnotes-sep:before {
}
/* 参考资料编号 */
#nice .footnote-num {
}
/* 参考资料文字 */
#nice .footnote-item p {
}
/* 参考资料解释 */
#nice .footnote-item p em {
}
/* 行间公式
* 最大宽度 max-width: 300% !important;
*/
#nice .block-equation svg {
}
/* 行内公式
*/
新版请参考: