阅读此安装指南前,请确保你已具备以下条件:
- 已备案的域名
- 已通过微信认证的小程序帐号 (点击注册小程序,已有通过微信认证的服务号请直接在服务号后台 – 小程序 – 快速注册并认证小程序)
- 小程序已开通微信支付(小程序后台微信支付中显示已开通)
- 已完成安装向导的
WordPress 4.7+网站 - 已安装
WooCommerce 3.0+并完成安装向导 - 网站已完成
https配置 - 网站已完成伪静态配置
PHP 5.5+并且已启用openssl模块
下载产品
转到官网订单查询页面:https://www.qwqoffice.com/shop.php?mod=order,输入顾客密钥(已绑定密钥的登录用户不需要输入),选择你需要的主题色并勾选扩展功能(如有购买)
解释一下这里为什么每次下载都要勾选全部扩展(包括新购买扩展,和后续版本的更新),因为扩展功能不只是有后台插件的部分,还有小程序的部分,如果你不勾选全部扩展,那么下载得到的小程序端是不完整的,不会包含扩展功能。

点击下载,即可将小程序、配套插件以及所有勾选的扩展插件打包下载,下载后的压缩包结构如下:
woocommerce-lite-***.zip
├── extensions (扩展功能插件,全部安装到WordPress后台)
│ ├── w2w-scan-to-login-***.zip
│ ├── w2w-products-filter-and-orderby-***.zip
│ └── w2w-products-favor-***.zip
├── woocommerce-app-***.zip (已集成扩展功能、更换了主题色的小程序源码)
└── woocommerce-to-wechatapp-***.zip (配套插件,安装到WordPress后台)
后台插件配置
1、网站后台安装并激活配套插件(woocommerce-to-wechatapp-***.zip),并安装激活extensions目录下所有扩展功能插件
2、登录小程序后台,开发 – 开发设置 – 服务器域名,点击“开始配置”按钮,添加你的域名到request合法域名、uploadFile合法域名、downloadFile合法域名和业务域名中。新增了域名之后,请刷新项目配置后重新编译项目:开发者工具-右上角详情-域名信息,显示新添加的域名即可。如不添加需要在后面开发者工具中勾选 不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
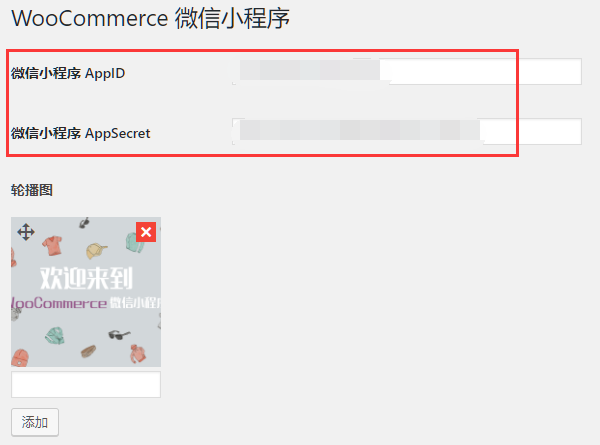
3、同样是小程序后台,开发 – 开发设置 – 开发者ID,找到 AppID 和 AppSecret 并填写到插件常规设置中
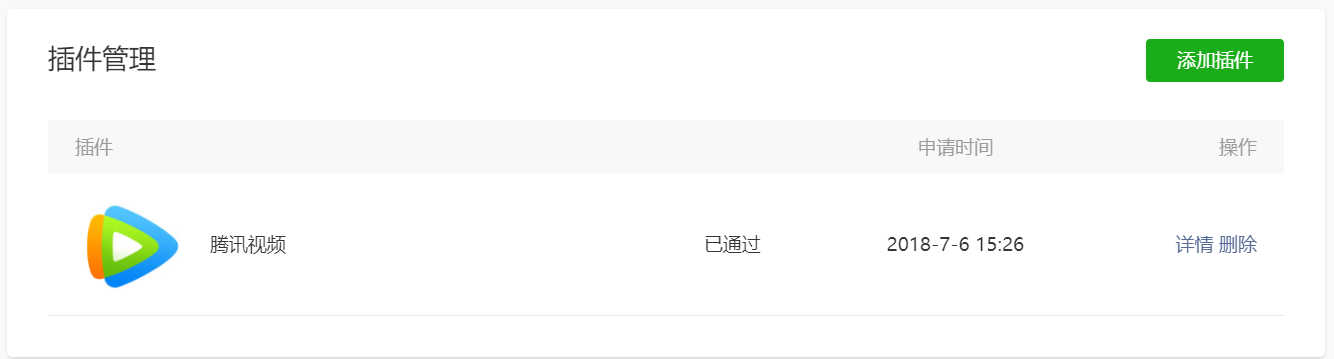
4、同样是小程序后台,转到设置 – 第三方设置 – 插件管理 – 添加插件,输入搜索 wxa75efa648b60994b,添加腾讯视频插件。
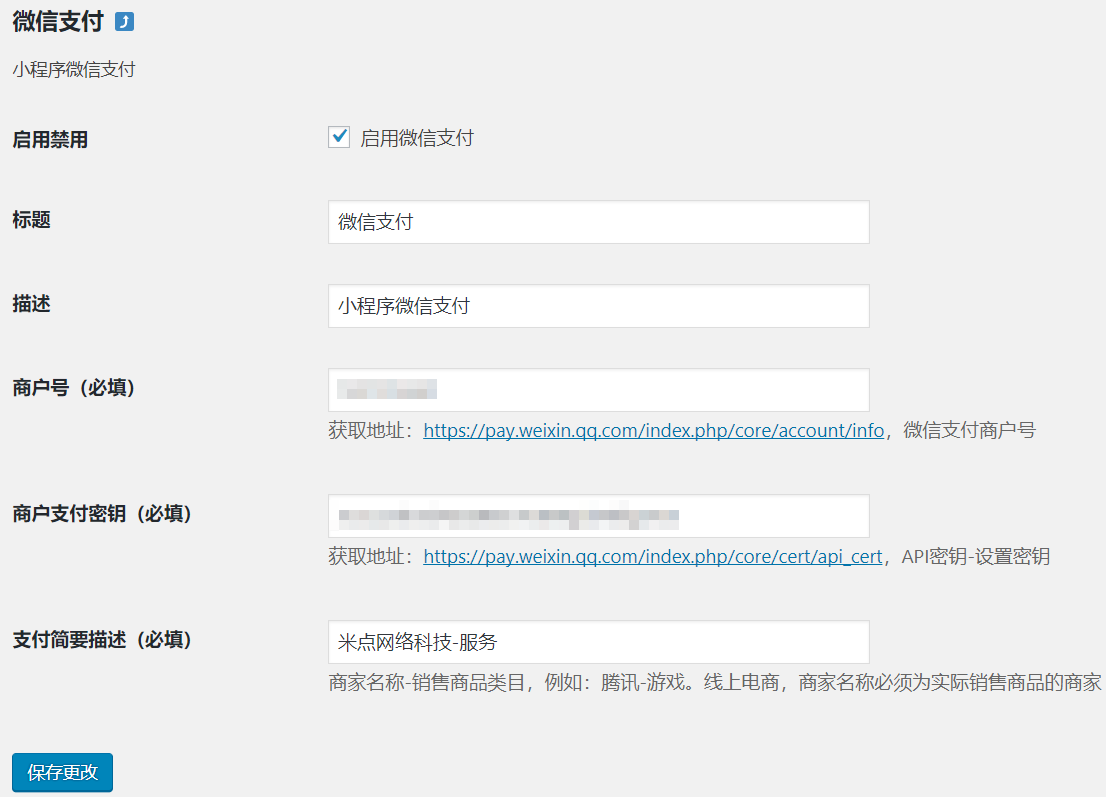
5、转到网站后台 – WooCommerce – 设置 – 结算/付款 – 微信支付,填写小程序对应的微信支付的商户号、商户支付密钥和支付简要描述,一般在开通微信支付的开户邮件中可以找到,如丢失请登录小程序对应的微信支付的微信支付商户平台进行查询/重置
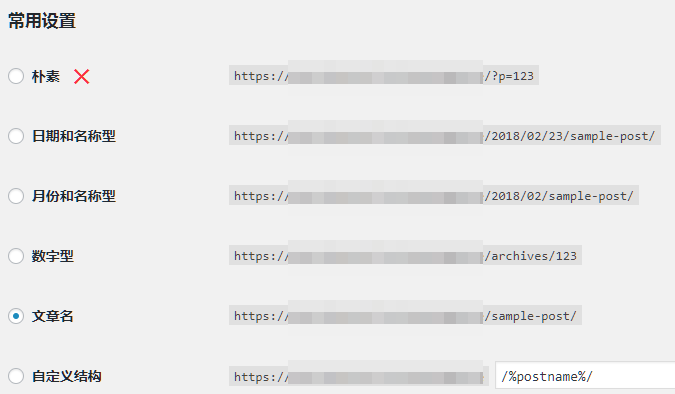
6、设置固定链接,转到 设置 – 固定链接,选择除朴素之外任意一个保存
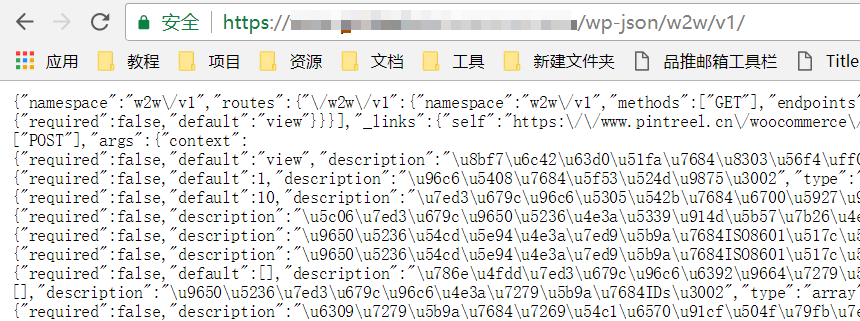
7、检查REST API,浏览器输入网址:https://你的网站/wp-json/w2w/v1/,显示下图文字,网站后台配置完成(如显示404错误在固定链接页面直接保存一次即可,如仍然是404,请参考https://www.watch-life.net/wordpress/wordpress-rest-api.html,配置好伪静态)
小程序配置
1、下载微信开发者工具 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
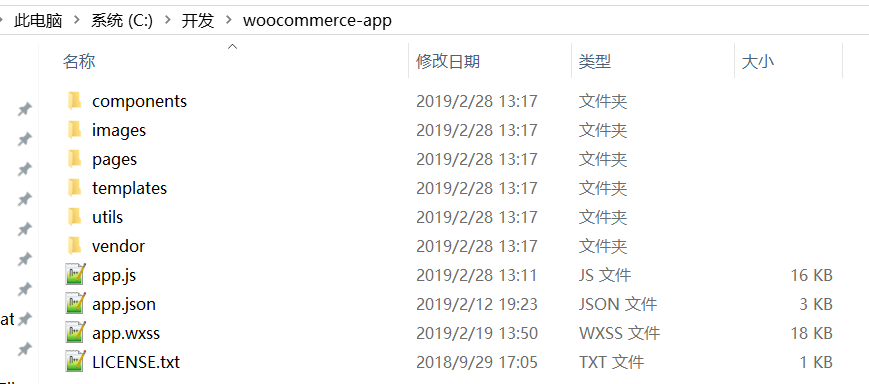
2、解压小程序(woocommerce-app-***.zip)到任意目录
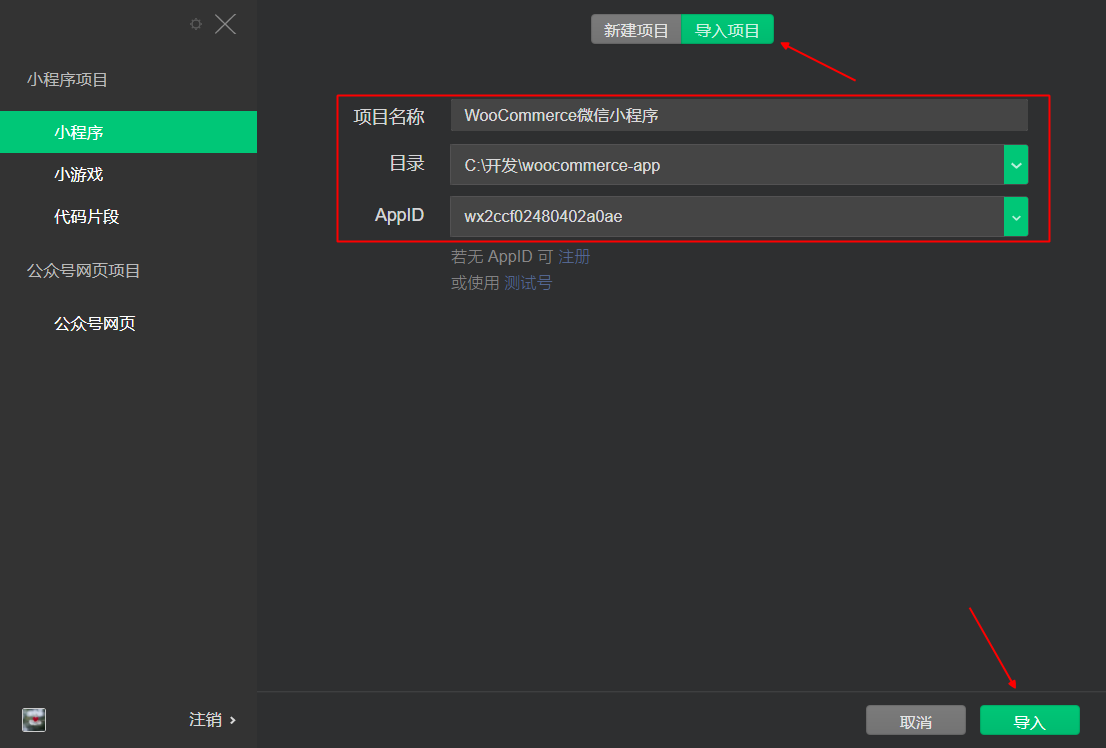
3、打开开发者工具,选择导入项目,填写项目名称(随意),目录选择刚刚解压的目录,并填写小程序AppID,点击导入
4、等待导入完成后,打开编辑app.js替换siteURL的值为你网站的网址(WordPress – 常规 – 站点地址),替换name为你小程序的名字
开始体验!
有关小程序的上传和发布,在这里不作过多介绍,详细请参考微信小程序的官方文档:https://developers.weixin.qq.com/miniprogram/dev/
以下一些配置项使你的小程序更加完整:
物流信息
物流信息的接入使用的是快递鸟和KDPT。
KDPT API直接添加QQ:3117725647索取,并转到后台设置 – WC 微信小程序 – 物流信息,选择KDPT,并填写 API密钥。
以下是快递鸟配置方法:
1、注册快递鸟帐号:http://www.kdniao.com/reg
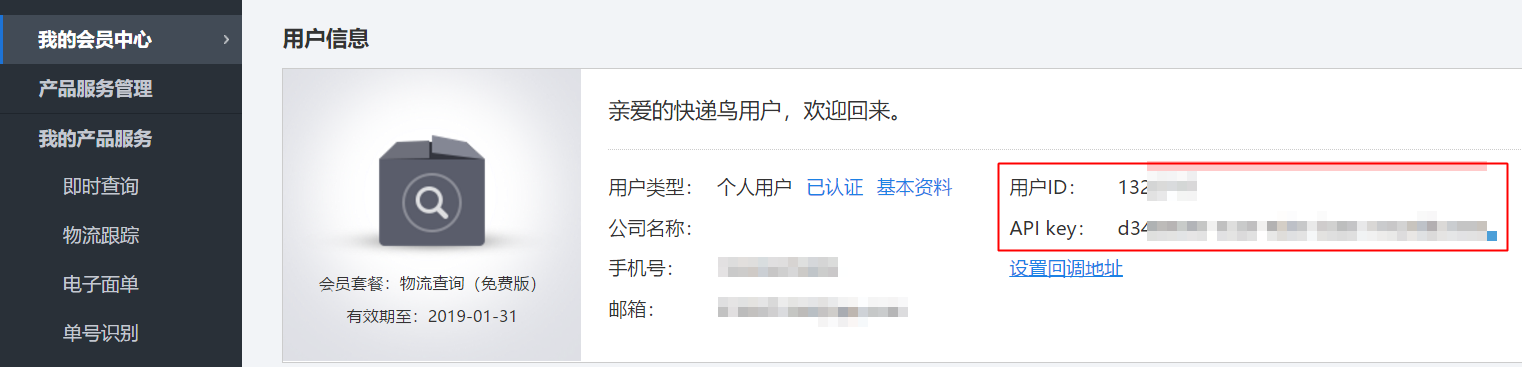
2、我的会员中心,获取用户ID和API KEY
3、进入后台设置 – WC 微信小程序 – 物流信息,选择快递鸟,并填写 用户ID 和 API KEY
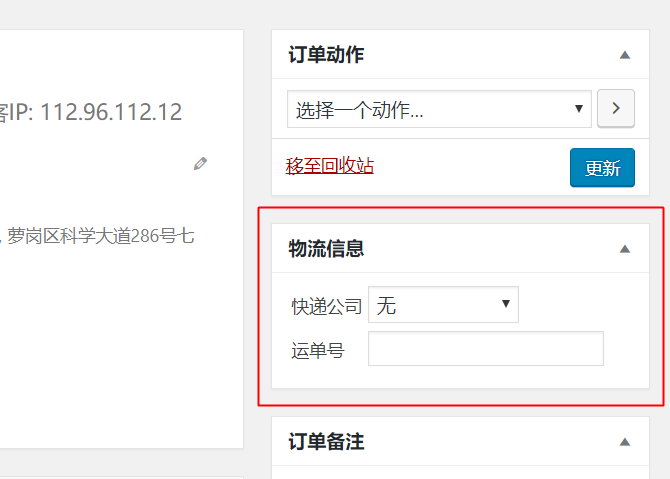
配置好物流API后,进入WooCommerce – 订单,点击正在处理中的订单,右侧区域即可看到填写物流公司和快递单号的位置
物流接口支持扩展,具体参考主插件:includes/class-w2w-shipping-track-kdpt.php
模板消息
1、首先确保填写了 AppID 和 AppSecret(设置 – WC 微信小程序 – 常规)
2、转到设置 – WC 微信小程序 – 模板消息,点击按钮“一键导入模板”
3、显示有四个模板,用途分别为“订单支付模板”、“订单发货模板”、“订单备注模板”和“评论审核模板”即可
客服消息
登录小程序后台,转到客服消息,添加客服人员
打开https://mpkf.weixin.qq.com/即可回复用户消息
手机可使用官方客服小程序“客服小助手”进行消息的回复
也可以使用第三方的客服平台,如芝麻小客服
链接的点击
所有支持填写链接的地方,如关于页面、产品和文章的详情、轮播图、首页模块扩展中的快捷导航模块,均支持以下七种的链接跳转类型:
1、跳转小程序内页面
填写小程序的页面路径,可支持参数(tabBar页面不支持参数),以/开始,页面路径和页面参数可在开发者工具预览区域的下方找到
示例:/pages/product-detail/product-detail?id=404
以下是一些常用的小程序页面:
跳转产品ID为404的产品详情页:/pages/product-detail/product-detail?id=404
跳转文章ID为1199的文章详情页:/pages/post-detail/post-detail?id=1199
跳转所有产品页:/pages/product-list/product-list
跳转按价格倒序的产品列表页:/pages/product-list/product-list?orderby=price&order=desc
跳转颜色筛选为绿蓝黑的产品列表页:/pages/product-list/product-list?filter_color=green,blue,black
跳转价格范围为10~90的产品列表页:/pages/product-list/product-list?min_price=10&max_price=90
跳转分类ID为50的产品列表页:/pages/product-list/product-list?category=50
跳转搜索“T-shirt”关键词的产品列表页:/pages/product-list/product-list?search=T-shirt
跳转可用优惠券码“qo20189”的产品列表页:/pages/product-list/product-list?coupon=qo20189
跳转特色产品列表页:/pages/product-list/product-list?featured=true
跳转促销产品列表页:/pages/product-list/product-list?on_sale=true
跳转购物车页:/pages/cart/cart
跳转所有订单页:/pages/order-list/order-list?status=all
跳转待付款订单列表页:/pages/order-list/order-list?status=pending
跳转领券中心页:/pages/coupon-center/coupon-center
(注:产品列表页可多个参数搭配使用)
2、跳转网站链接
填写网站链接,域名需要添加到小程序后台开发设置-业务域名,请看详细
示例:https://www.qwqoffice.com
3、跳转小程序
直接填写要跳转小程序的AppID即可,AppID需要在小程序全局配置中声明,请看详细
示例:wxdc535f471c1d4a2d
4、拨打电话
填写 phone:要拨打的电话
示例:phone:13800000000
5、打开公众号推文
直接填写推文链接
示例:https://mp.weixin.qq.com/s/gk-5X27wak6WndfPAOiOPw
6、全屏看图
填写 image:要查看的图片
示例:image:https://wooappdemo.qwqoffice.com/wp-content/uploads/2018/10/1-6.jpg
7、打开地图
填写 location:位置参数
示例:
location:{"longitude": 113.466258, "latitude": 23.167464, "scale": 15, "name": "萝岗万达广场", "address": "广州市黄埔区科丰路89号"}
参数解释:
longitude:经度,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系
latitude:纬度,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系
scale:缩放比例,范围5~18
name:位置名
address:地址的详细说明
其中gcj02坐标可在高德地图位置选取中获得:https://lbs.amap.com/console/show/picker